那麼就為她學貓一樣的叫吧,如果這樣能打動她。
如果你能用 Svelte 寫一份前端專案,那麼也為她寫一份吧。
直到她高喊著:「愛人!那個為我寫出一份前端專案,像隻貓一樣喵喵叫的愛人,我必須擁有你!」~節錄自《The Great Svelte:第一章》
在這個系列文當中,我想要來介紹 Svelte 這個有趣又簡潔的 Javascript 前端框架。試著從實作一個前端專案開始,透過實際撰寫程式,每天一點一點了解如何設定工作環境,熟悉基本語法,了解運作邏輯,最後不免俗的,佈署免費網站,跟親朋好友們大聲嚷嚷這一個月來的努力成果。
首先說在前頭,因為 Svelte 是基於 Javascript 而衍生出來前端框架,因此建議要有 Javascript 的基礎再開始接觸較好喔。那麼我們就開始吧!
第一個問題是,為什麼是 Svelte。前端框架百百種,為了讓開發者與使用者有更輕鬆愉快的體驗,派生出來的前端框架可以說族繁不及備載,為什麼我要選 Svelte 呢?答案是:Svelte 非常有趣,而且非常簡單。對於沒有豐富的前端開發經驗,只是基於興趣或嗜好而想要嘗試實作前端專案的人 (天啊這根本就是我) 來說,Svelte 是個非常好的選擇。不需要額外學習各種複雜的觀念跟架構,Svelte 程式碼的撰寫方式就彷彿是強化版的 Javascript,只要略懂 HTML、CSS、Javascript,Svelte 就能讓開發者快速實作出一份水準不錯的前端專案。
另外,不能不提的,就是 Svelte 實現互動式前端介面的原理。為了要有效率的實現互動式前端介面,傳統的前端框架通常採用虛擬 DOM (Virtual DOM) 的作法,靠著使用者端的瀏覽器,根據前端框架提供的規則,透過比較虛擬 DOM來持續更新介面。其代價是使用者端的網路流量以及大量運算。而 Svelte 則提供了一個完全不同的切入點:將這些大量運算的過程留在編譯的階段。也就是說,開發者以 Svelte 的語法輕鬆開發專案,透過編譯器轉成純純的 Javascript,而使用者享受這純純的 Javascript 帶來的高效互動體驗。所有辛苦的骯髒工作,都由編譯器一肩扛起。其結果是,使用者端的處理器,只需要接收計算過後已經精簡化的前端介面,運作時也免去了額外計算虛擬 DOM 的代價!
Svelte 為使用者端省下了那麼多麻煩,那再回到開發者端看看,Svelte 又能為開發者提供多好的體驗呢?答案是,為你省下了再多學一套程式語言的麻煩。當然這樣說有點太誇張了,不過在學習 Svelte 的過程中,應該會不斷的感受到 Svelte 其實就像是 Javascript 的延伸。用純純的 Javascript 實作前端專案,需要用到的程式語言不外乎:HTML,CSS,Javascript。來看看 Svelte 對這三種程式語言做了怎麼樣的延伸:
所以學完 Svelte 之後,我們多學會了哪一套程式語言呢?當然是 Javascript (誤)。
這個系列文,會以實作出一份可愛又迷人的前端專案為目標,每天多認識一點點 Svelte。
入門
Svelte 中的 Javascript
事件
邏輯運作
綁定
儲藏 (store)
過場動畫以及更多
佈署前端專案
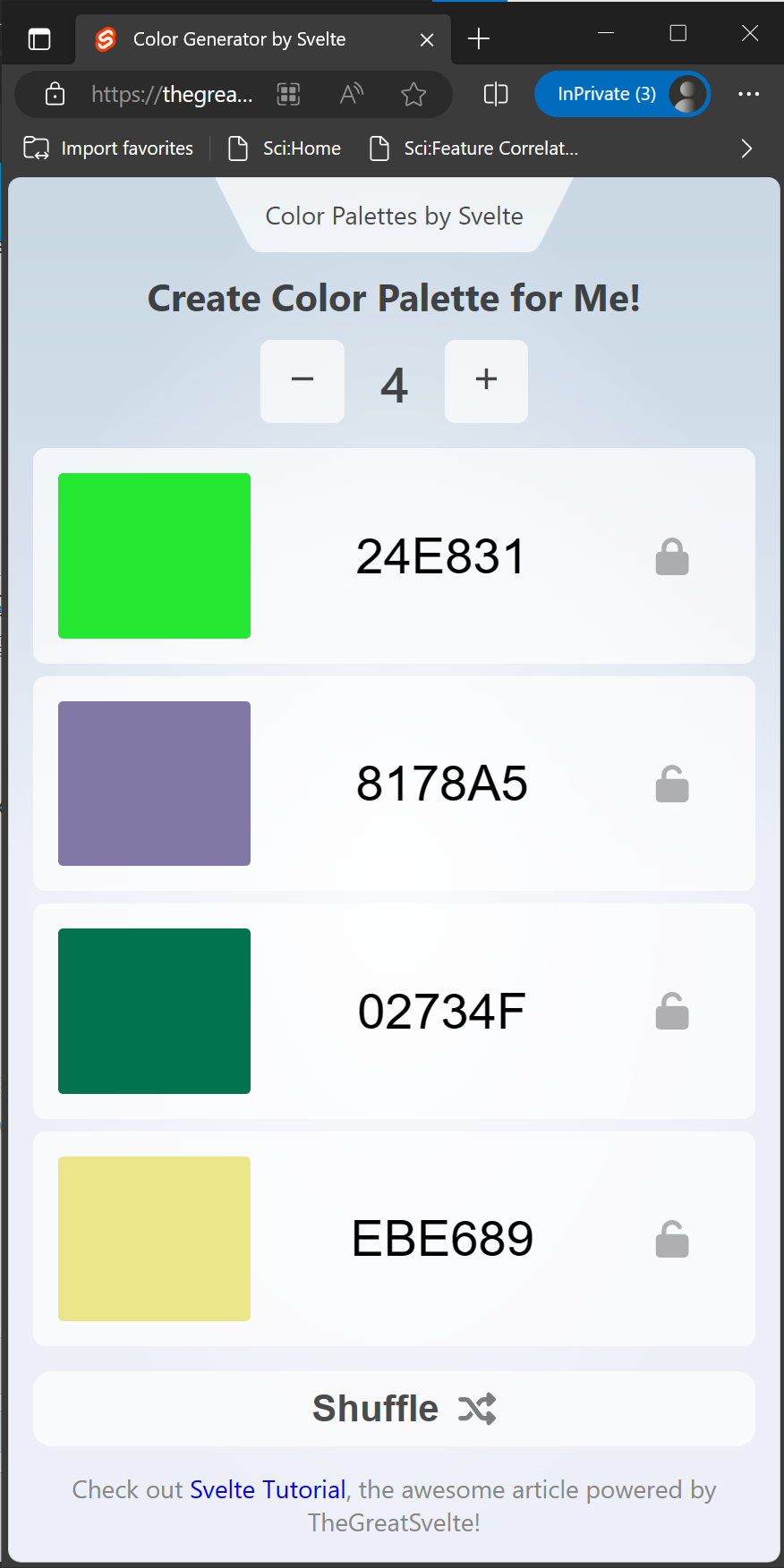
經過這一系列的系列文,預計可以完成一個可愛又迷人的隨機色票產生器,有興趣的朋友可以先來這邊玩耍看看。以上是這次系列文預計會介紹的內容,那麼今天就到這了!

圖一、可愛又迷人的隨機色票產生器
